Mocha NPM TEST jquery module not loading
Lessons learned: keep your dependencies up-to-date
This post describes an issue I had with trying to run mocha unit tests from the command line. When I run the tests from the browser everything is fine. But when I run the same tests from the command line on my local machine using npm test or mocha, npm seems to have trouble finding the "jquery" module.
The solution
I had jQuery version 1.9.1 previously installed. I changed the dependency in package,json to load version 1.11.3 and performed the command npm updateand now require is able to load in jQuery. :smiley:
Description
Running npm info jquery is showing me that jQuery is installed; yet when I execute npm test or run mocha, module.js is complaining it cannot find module "jquery".
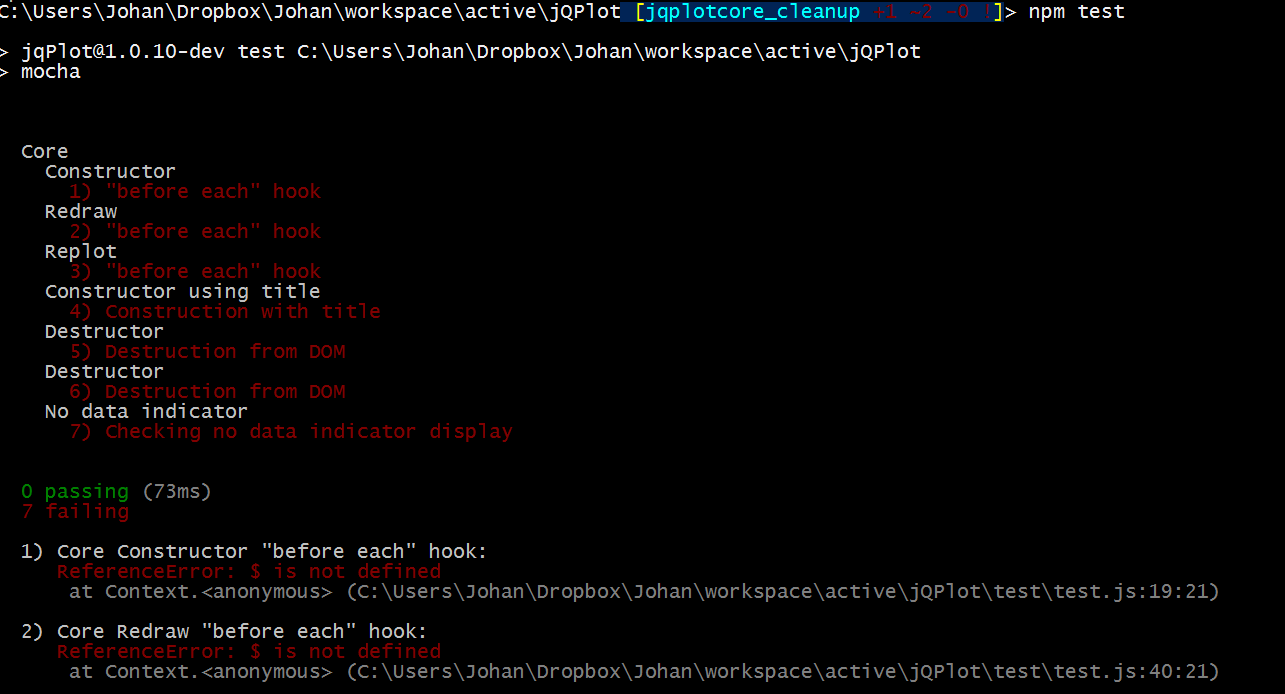
Screenshots
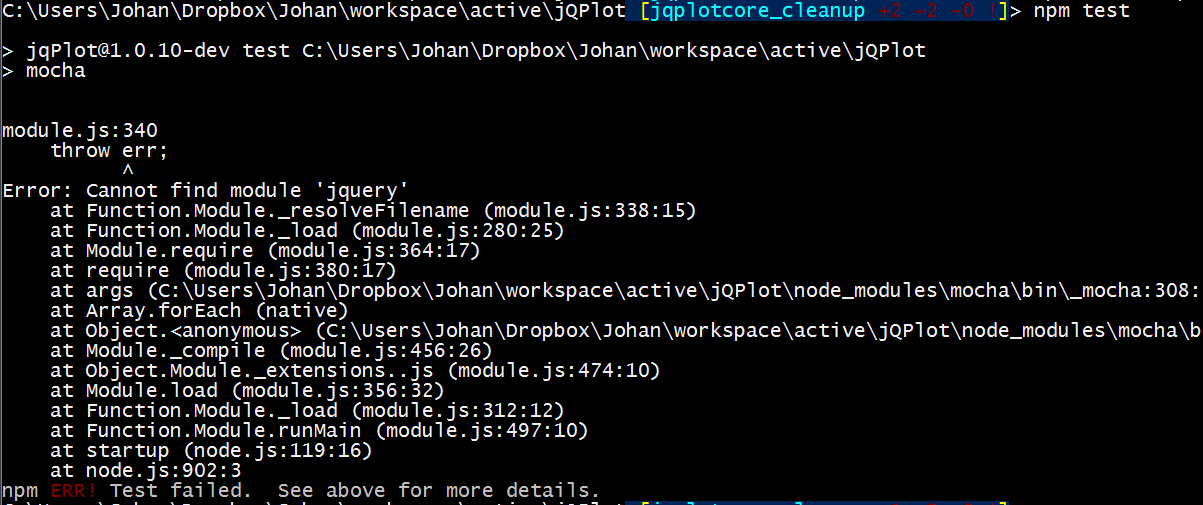
The issue: Error: Cannot find module 'jquery':
Ran npm list shows jquery is there:
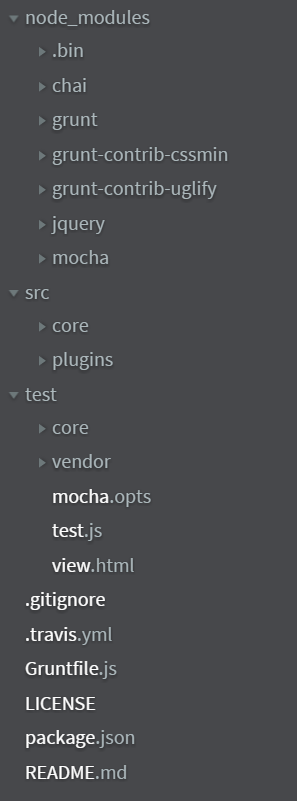
Brackets folder view of node_modules shows jquery is there:
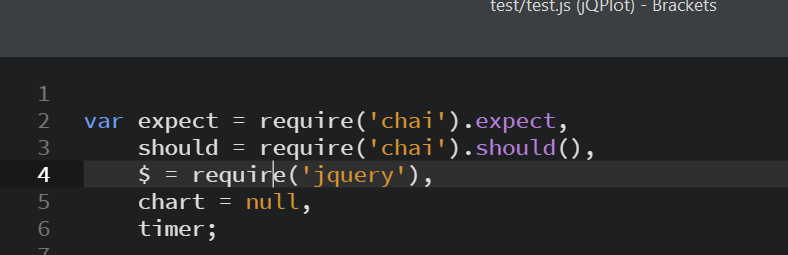
My test depends on var $ = require('jquery');:
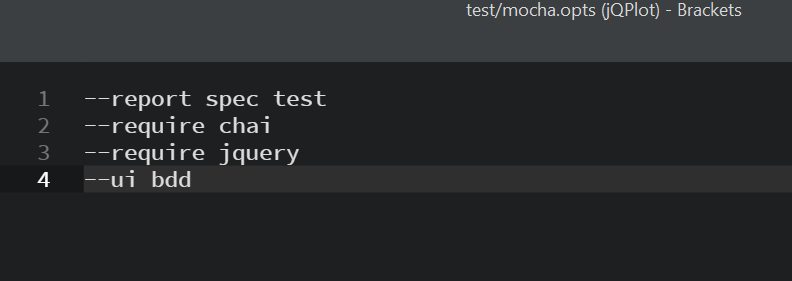
My Mocha.opts file:
The "chai" require is working as my tests run fine without requiring jquery:
If you have any advice on what I can do to sort this out, please contact me.